The Power of Website Storyboarding for Graphic Design and Web Design

In today's competitive digital landscape, having a visually appealing and user-friendly website is crucial for businesses to succeed online. Graphic design and web design play a vital role in creating an engaging and impactful digital presence. A well-executed design not only captures the attention of your audience but also conveys your brand message effectively.
Introducing Website Storyboarding
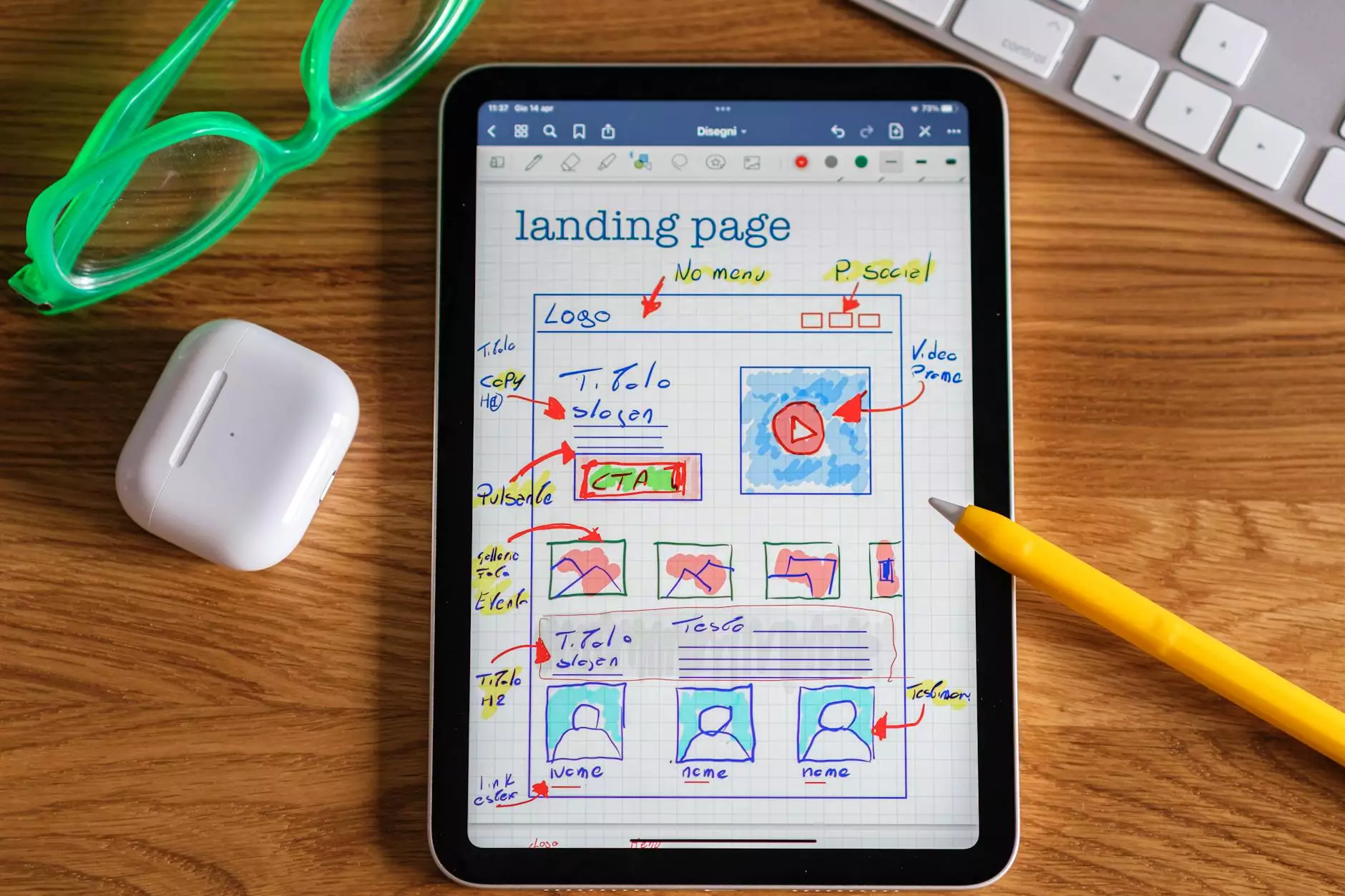
One powerful tool in the design process is website storyboarding. This technique allows designers, developers, and stakeholders to visualize the structure, functionality, and user experience of a website before it is built. It serves as a blueprint, ensuring that all aspects of the design and functionality are carefully planned and considered.
At Krock.io, a leading provider of professional design services specializing in graphic design and web design, we understand the importance of website storyboarding. With years of industry experience, our team of expert designers has helped numerous businesses transform their online presence through well-crafted and strategic websites.
The Benefits of Website Storyboarding
1. Enhanced Planning and Organization:
Website storyboarding allows businesses to map out the entire user journey and plan the website structure in a systematic manner. By visualizing the flow of information and interactions, designers can optimize the website's navigation, ensuring a seamless and intuitive user experience. This organized approach improves overall efficiency and reduces the risk of overlooking critical design elements.
2. Clear Communication and Collaboration:
Storyboarding promotes effective communication and collaboration among stakeholders, designers, and developers. With a visual representation of the website, it becomes easier to communicate design ideas, functionality requirements, and user experience expectations. This streamlined collaboration ensures everyone is on the same page, resulting in a cohesive and impactful end product.
3. Iterative Design Process:
Website storyboarding allows for an iterative design process, where design elements and user interactions can be refined and improved over time. By prototyping and testing different versions of the storyboard, designers can gather valuable feedback and make informed decisions. This iterative approach ensures that the final website meets the highest standards and exceeds user expectations.
Storyboarding Best Practices
When implementing website storyboarding, it is important to follow best practices to maximize its effectiveness:
- Start with a Clear Objective: Clearly define your website's objectives and target audience. This will help focus your storyboard on delivering the right message to the right people.
- Consider User Experience: Pay special attention to the user journey, ensuring intuitive navigation and seamless interactions.
- Visualize Design Elements: Use visual elements such as wireframes, color schemes, and typography to represent various design components accurately.
- Test and Iterate: Gather feedback from users and stakeholders at each stage of the storyboard process. Incorporate valuable insights to refine and enhance the design.
Transform Your Business with Krock.io
At Krock.io, we specialize in providing exceptional graphic design and web design services. Our team of seasoned professionals understands the power of website storyboarding and its impact on transforming businesses.
Whether you're a startup looking to establish a strong online presence or an existing business aiming to revamp your website, our expert designers can help you achieve your goals. We pride ourselves on delivering visually stunning and user-centric designs that captivate your audience and drive business growth.
Don't let your competition outshine you in the digital space. Contact Krock.io today and unlock the potential of website storyboarding for your business.